
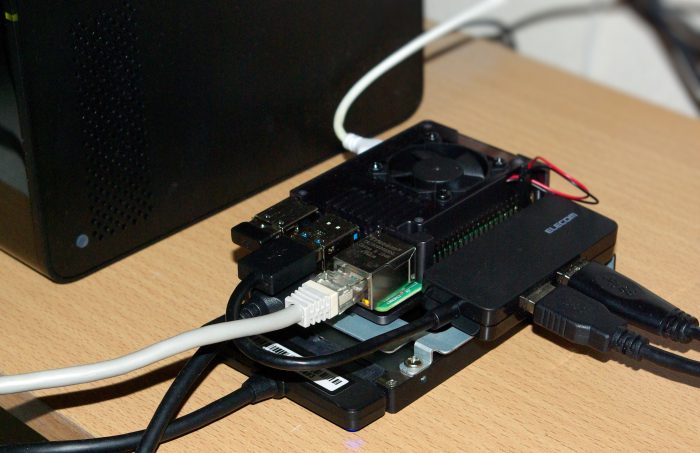
今までホームサーバとして利用し、このブログも構築してきた組み込み用のサーバだが、老朽化に伴い新調することにした。正直、今のまま使っていてもそれほど不満はなかったのだが、TV番組や映画などを保存するメディア用のHDDがUSB3対応にもかかわらずUSB2でしか繋げないため、数ギガバイトという巨大サイズのmp4ファイルのコピーに非常に長い時間がかかっていた、というのが不満と言えば不満だったのかも知れない。

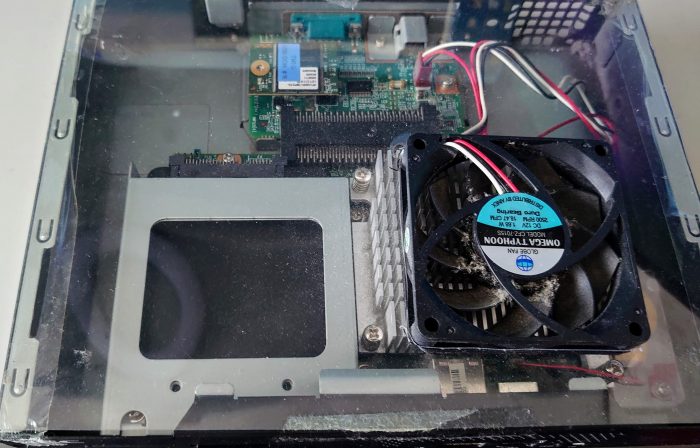
これが古いサーバで、本当は冷却ファンが後ろに付いてちゃんと蓋があったのだが、小さいファンゆえうるさく、大きなファンに換装した際に金属板の蓋に穴をあけるのが面倒で、その辺にあったプラバンを利用したので中身が見える構造になっている。なんだかんだ10年は使っていたと思う。
(Intel Celeron / Memory 2GB / USB2.0 x 2 / DisplayPort x 1 / 100Base-T x 1)
今回、Intel/UbuntuからARM/Raspbianに変わったこともあり、サーバの中身の引っ越しに色々と手間がかかった。忘れないよう、忘備録として残しておくことにする。
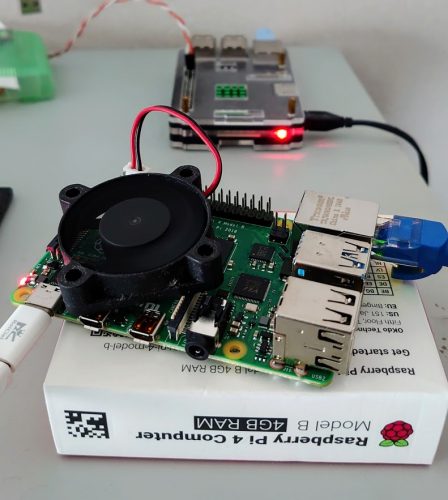
Raspberry Pi 4 model B

最初は今と同じUbuntuを入れたかったのだが、うまく立ち上がらない。というか、どんな状態なのか確かめたくともマイクロHDMIなんて初めて見るような状態で、そんなケーブルが家にあるはずもなく画面は一切見られない。
症状としては、とにかくEthernetが繋がらない。全く反応しないのだ (MACアドレスは知れており、DHCP側でどのIPを振るかは設定済み)。
一旦諦めてマイクロHDMIケーブルを買いにいけば良いのだが、あくまでもモニターレス、ヘッドレスを貫く (今もそのケーブルは持っていないが、何かトラブルがあったらと考えるとそろそろ買っておくか‥‥)。
しょうがないので素直にラズパイの標準的なRaspbian OSにすると何の問題もなくサクッと立ち上がり、ssh接続でようやくサーバ構築がスタートだ。

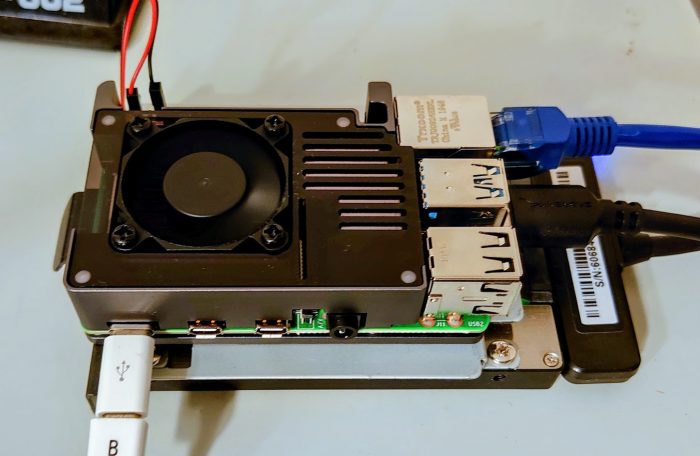
この写真にある通り、ラズパイの下に敷いてあるのはSATA SSDである。サーバ運用として、さすがにマイクロSDカードをメインストレージとして使うのは、信頼性や寿命の点からも怖いし、なんと言っても性能が出ない。新しいサーバなのに前より劣る点があるのは許容できない。そこで、使っていない廃棄予定の古いノートPCから取り出してきた64GBのSATA SSDをUSB-to-SATA変換ケーブルで接続している。
ラズパイ4の電源はType-Cコネクタで給電されるのだが、写真の様にType-Bからの変換では電流不足のようで、SSDを繋ぐと起動すらしなかった。Type-Cネイティブに繋ぎ替えて安定稼働しだした。
Apache, MariaDB, PHP
LAMPのL (Linux)のインストールは終わったので、次はAMPであるApache2 (HTTPサーバ)、MariaDB (SQLデータベース)、PHP (Webプログラミング言語)などインフラの整備だ。
Apacheのインストール自体は特に問題もなく終了。但し、https に対応するためにLetsencryptもインストールして設定する必要がある。
一旦Apacheを止めて以下のコマンドで秘密鍵と証明書を作成する。
$ sudo certbot certonly --standalone -d www.taifuh.com -d blog2.taifuh.com 本当は –webroot オプションを使えば一々Apacheを止める必要はないようなのだが、どうもうまく行かない。そのうち調べるとしよう。
他にはhttpアクセスで来た際は必ずhttpsへ飛ばす設定も行う。このブログの例では、.htaccess に対し以下を記述する。
.htaccess
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off
RewriteRule ^(.*$) https://blog2.taifuh.com/$1 [R=301,L]
次はデータベースだ。今までSQLサーバはMySQLを使ってきたのだが、apt install mysqld としてもそんなパッケージは無いと怒られる。
今はMariaDBが主流になっているとは全然知らなかった。
等々、若干の戸惑いはあったが、特にインストールで手間取ることはなくサクッと終了。但し、phpMyAdminは以下の修正を入れないと、データをクエリするたびにエラーが出てうっとおしい。
/usr/share/phpmyadmin/libraries/sql.lib.php : 613
誤: (count($analyzed_sql_results['select_expr'] == 1)
正: ((count($analyzed_sql_results['select_expr']) == 1) Gerbera (Mediatomb後継)
さて、お次はDLNAサーバ、Mediatombのインストールだ。ところが、やはりというかMediatombもかなり古いものなのでそんなパッケージは無いという。DLNAサーバは色々とあるが、Javascriptでカスタマイズできるのが気に入っており、選択肢としてMediatomb以外ありえない。
ということで、ソースから構築しようと色々準備し始めるも、あのライブラリが無いだのこれが無いだので、なかなか configure がパスしない。おまけに javascript 実行環境もパッケージが無く、これもソースから構築・・・・・。
というのを試行錯誤していたが面倒なのでやめてしまった。ちゃんと後継の ”Garbera” というソフトがあるではないか! 一応知ってはいたのだが、Mediatombとは別物と勝手に考えていた。インストールして見たら、まんま Mediatomb だった。あ~めちゃ時間を損した。
ちなみに、設定やスクリプトを色々と変更する必要がある。変更箇所のみ挙げておく。
/etc/gerbera/config.xml
<server>
<ui enabled="yes" show-tooltips="yes"> // enabled を yes に
<accounts enabled="yes" session-timeout="30"> // accounts を yes に
<port>50500</port> // 固定的に50500ポートで立ち上げる設定
<storage caching="no">
<sqlite3 enabled="no">
// sqlite3 は使わない
<database-file>gerbera.db</database-file>
</sqlite3>
<mysql enabled="yes"> // mysql (MariaDB) を使用
<host>localhost</host> // 以下DBの設定に合わせて
<username>gerbera</username>
<password>gerbera</password>
<database>gerbera</database>
</mysql>
</storage>
<extended-runtime-options>
<ffmpegthumbnailer enabled="yes"> // サムネイルを有効
<thumbnail-size>160</thumbnail-size> // デフォルト値は小さくて品質悪いので
<extended-runtime-options>
</server>
<import hidden-files="no">
<scripting script-charset="UTF-8">
<virtual-layout type="js"> // レイアウトにJavascript使用
<import-script>/usr/share/gerbera/js/import.js</import-script>
</virtual-layout>
</scripting>
</import>Gerberaのキモはメディアのインポート時にレイアウトをJavascriptで設定できることだ。
一般的なDLNAサーバだと、メディアを取り込むと思ったようなフォルダ構造にならずに、整理された状態で表示されないのだ。
そこで、/usr/share/gerbera/js/import.js を以下の様に修正することで希望のレイアウト(フォルダ構造)を作り出せる。
/usr/share/gerbera/js/import.js
function addVideo(obj)
{
var desc = obj.location;
var arr = desc.split('/');
var cut = 4; // 無視するディレクトリの階層数
var len = arr.length - cut;
var u_path = new Array(len);
u_path[0] = 'Video';
for (var i = 1; i < len; i++){
u_path[i] = arr[cut + i -1];
}
addCdsObject(obj, createContainerChain(u_path));
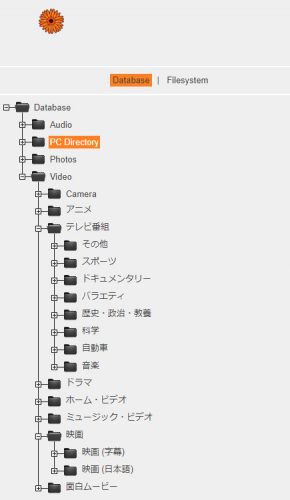
}こんな感じにで、ディレクトリ構造に従い綺麗に整理される。

さて、まだまだインストールと設定しなければならないものが山ほどあるのだが・・・・。
その2で続きを書くこととする。